
CSS Aspect Ratio Boxes
I had a little situation the other day where I needed to make one of those aspect-ratio friendly boxes. This isn't particularly new stuff.

I had a little situation the other day where I needed to make one of those aspect-ratio friendly boxes. This isn't particularly new stuff.

Starting today, if you type `npm install npm@latest -g`, you’ll be updated to npm version 5. In addition, npm@5 is bundled in all new installations of Node.js 8

pnpm is an alternative package manager for Node.js. It is a drop-in replacement for npm, but faster and more efficient.

Anyone who has used the flux architecture in their apps, be it Vuex, Redux or another, knows a lot of boilerplate comes with it. Let’s see…

Giulio Mainardi explains the new font-display property and how it will help CSS developers improve rendering of fonts during page load.

In 2017, the toolbox for making sure your web page loads fast includes everything from minification and asset optimization to caching, CDNs, code splitting and ...

One of the cool things about native JavaScript modules for Vue.js users is that they allow you to organize your components into their own files without any kind of build step required. In this article, I'm going to show you how to write a single-file JavaScript component without any Babel or Webpack!

Yarn is an open-source npm client that was developed at Facebook and improves on many aspects of the standard npm client. In this tutorial, I'll focus on the top six features that make Yarn...

Let's start this tutorial with the question: "What is TypeScript?" TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.

The examples in this article are part of the CSS Selectors Level 4 specification. Let’s dive in and investigate seven of these intriguing selectors.

Do you have components in your Vue.js app that share similar options, or even template markup? In this article I'll show you a design pattern for extending Vue components that'll help keep your code DRY.

What the hell is Content Hugging and Content Compression Resistance Priorites? Here a tutorial about Xcode Auto Layout Content Sizing Priorities

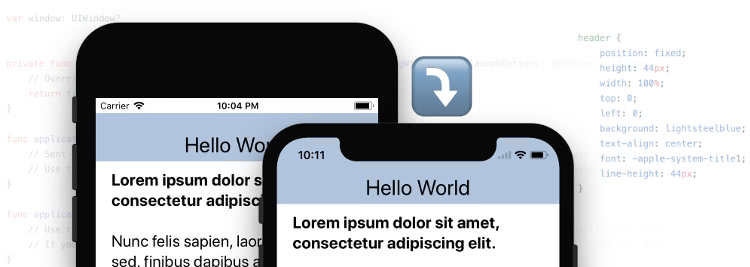
This post helps you understand the Webview Viewport in iOS 11. In particular with any web-based apps that use fixed position header bars when they are built for iOS 11.

In design, the color act as a key function that grabs the attention of the user. Is product design only about how humans interacts with it?

In this Article, we will look to learn and master Advanced Sass features such as maps, loops, directives and an extensive list of functions provided by Sass.