
Introduction to Nuxt 3 modules
Nuxt 3 beta dropped few months ago and with it, several modules have been updated to work well with a...

Nuxt 3 beta dropped few months ago and with it, several modules have been updated to work well with a...

In the development of the app that is kind of SNS or large application, it can often grow in complexity due to display a massive number of…

Images have become extremely important to the effectiveness of websites. They speak a 1000 words, attract attention, and stimulate emotions. However, web

Writing large-scale Vue applications can be a challenge. In this article, Shawn Wildermuth dives into the pros and cons of approaches like factories, shared objects, and using Vuex. He also explains what is coming in Vuex 5.0 that might change how we all use shared state in Vue 3.

The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.

The frontend landscape changed quite a lot in the last years (hopefully for the better). Now there are tools and technologies that help us a

One of the key advantages of Vue.js is that it plays nicely with other code: it is easy to embed progressively into other applications, but it is also easy to wrap up non-Vue code into Vue. This article explores this second advantage, covering three distinct types of third-party JavaScript and ways to embed each of them in Vue.

Code splitting an app is a great way to improve its initial loading speed and can easily be achieved with Webpack. But where and when do you split your code? In this article I'll present three patterns for code splitting a Vue.js app: by page, by page fold and by condition.

I have been on a Vue.js project that required the ability to create components programmatically. By programmatically, I mean you create and insert the components completely from JavaScript, without writing anything in the template. This article aims to illustrate how different aspects of using components in a template, such as instantiation, props passing, slots, mounting, translates to JavaScript code.

What You'll Be CreatingSVG is a powerful and flexible graphic format, which fits perfectly into the web medium. Unlike raster image formats, such as JPG, PNG, or GIF, SVG is vector-based and...

In this article I introduce a technique I've been using lately that blends my favourite parts of server-side and client-sidee apps: using client-side rendering in a server-side app.

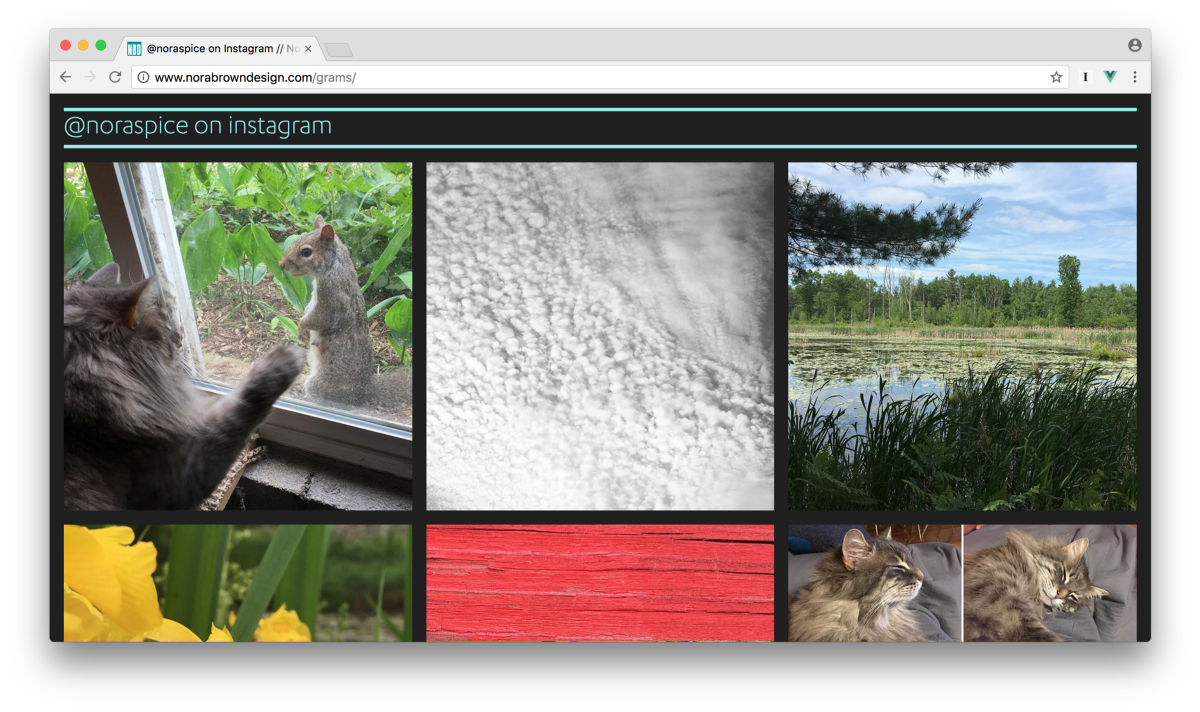
A client of mine recently requested a simple image gallery for her site — one which would display her Instagram feed. I thought: “no…

When it comes to JavaScript frameworks, Vue.js is a trending UI framework.(just crossed 90k Github ⭐️ and more than 13k 🍴, very much…

Let’s architect a React application from the ground up, exploring the domain and its services, store, application services and the view.

A few weeks ago I wrote a tutorial on the new Vue server-side rendering capabilities for Laravel. That tutorial mostly focused on the set…