
Enabling Swift 6 Features and Concurrency in Xcode 16
Find out how to enable Swift 6 features and strict concurrency in Xcode 16, and explore Swift Evolution Proposals shaping Swift 6.

Find out how to enable Swift 6 features and strict concurrency in Xcode 16, and explore Swift Evolution Proposals shaping Swift 6.

Use SFSafariViewController in SwiftUI and catch any outgoing URLs to ensure they open in-app instead of in the external Safari browser.

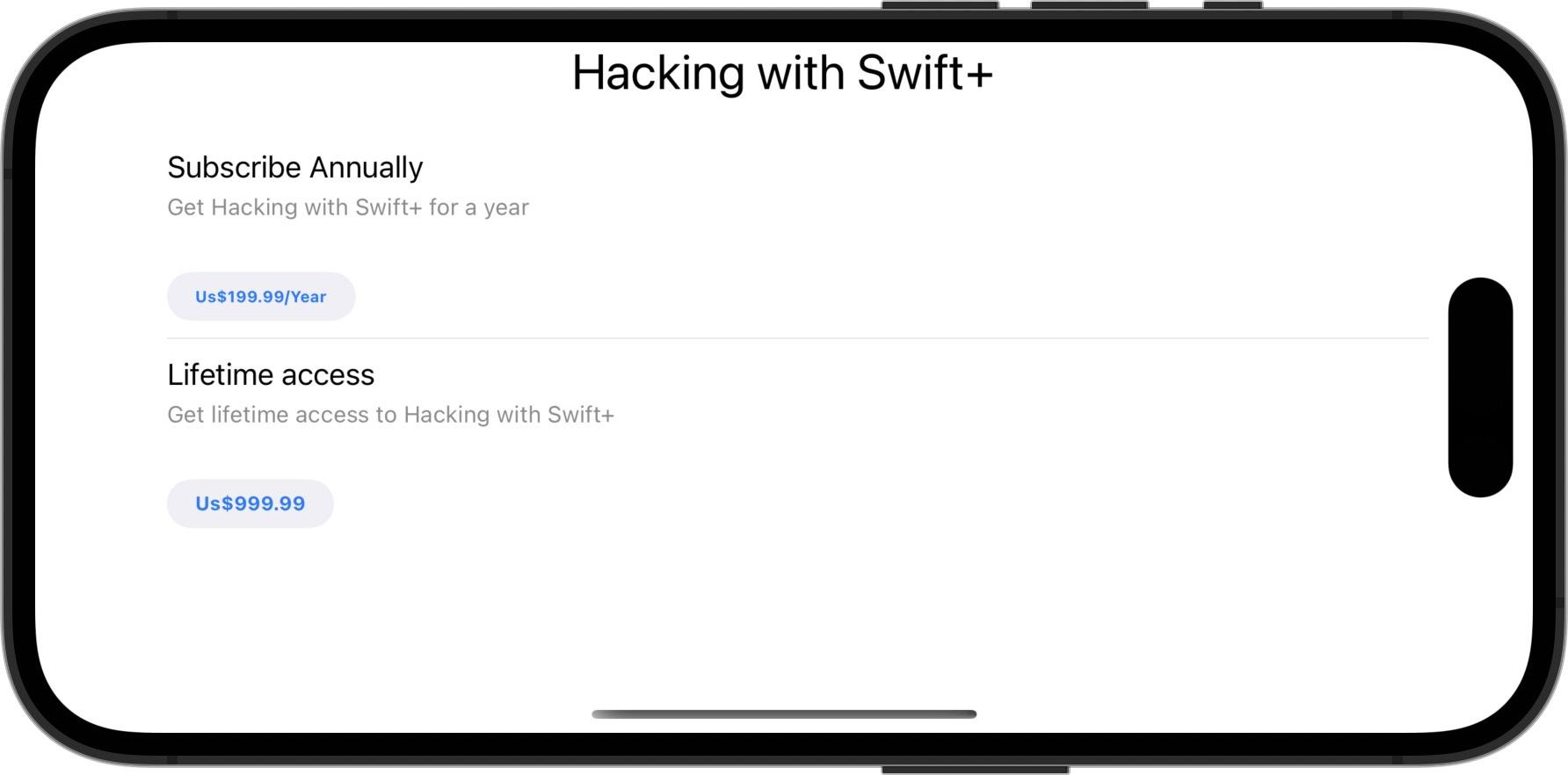
How to add in-app purchases in SwiftUI

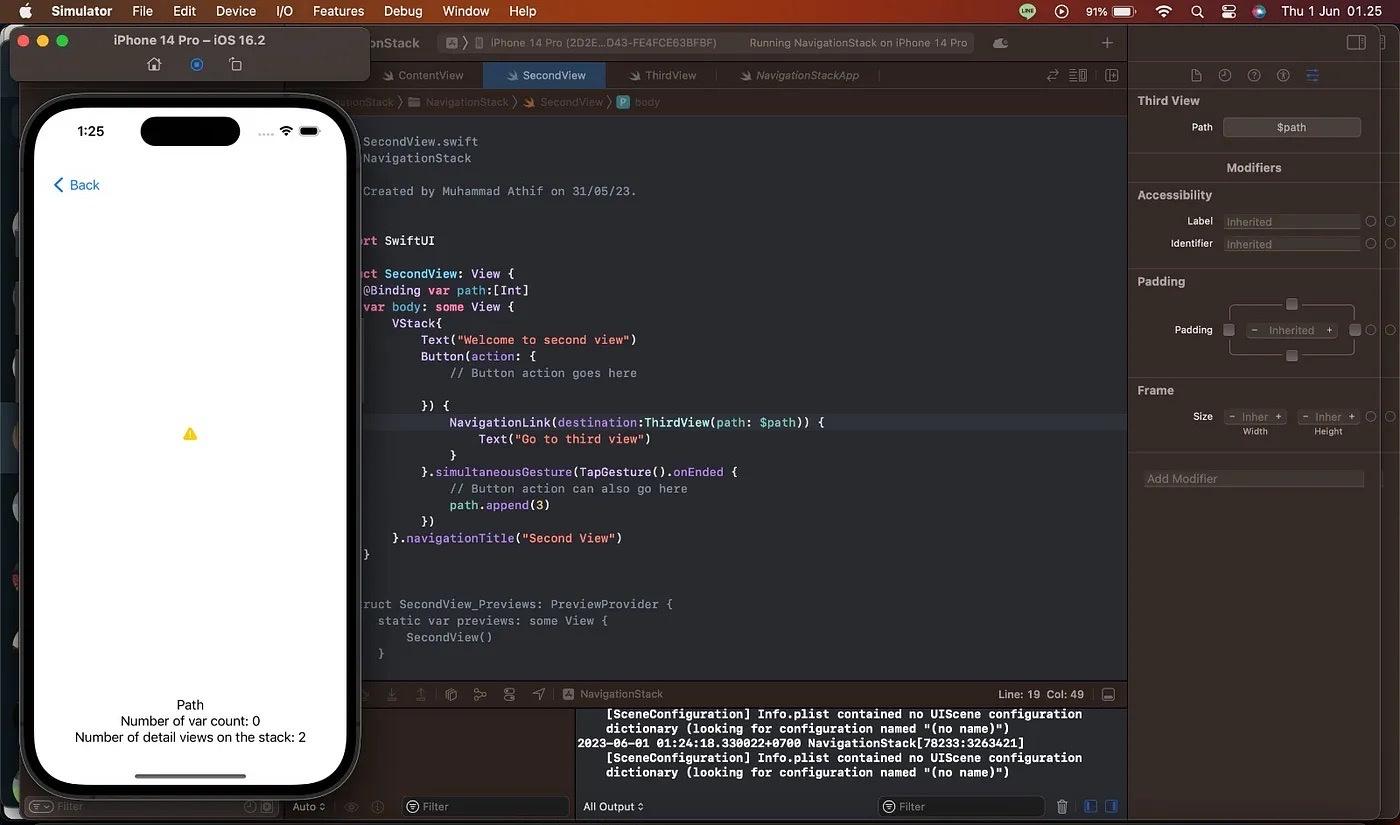
In this article, I will share the challenges I faced related to navigation.

Implement MapKit APIs introduced at WWDC 2023 for SwiftUI with Xcode 15.

Xcode 15 can automatically create Swift symbols for your resources without any third party. Let's learn how to do it.

One of the exciting frameworks released along with iOS 13 was the BackgroundTasks framework. It allows you to schedule work intelligently in the background. Finally, we can handle background tasks using the SwiftUI app lifecycle. This week we will learn how to schedule and handle background tasks in SwiftUI.

Building Large-Scale Apps with SwiftUI: A Guide to Modular Architecture

How to - Create a bar chart with SwiftUI Charts in iOS 16

Learn how to use SwiftUI to create and style bar charts and line charts modeled after those from Apple’s Health app.

How to check for the availability of an iOS version in a SwiftUI View body to make use of new View modifiers that have been added in recent iOS releases.

How to - Customise a line chart with SwiftUI Charts in iOS 16

Use control flow statements inside a WidgetBundle to return a different set of widgets base on a if-statement condition.

Learn how to easily customize your app buttons style with the minimum effort by leveraging the latest SwiftUI button modifiers.

The @ViewBuilder attribute allows you to create compact code and improve readability. SwiftUI forces you already to use the result builder.