
Getting Started with ARCore with Kotlin
In this Android tutorial, you'll get started with ARCore and interact with the ARCore SDK using Kotlin and OpenGL in Android Studio.

In this Android tutorial, you'll get started with ARCore and interact with the ARCore SDK using Kotlin and OpenGL in Android Studio.

David DeSandro breaks on through to the third dimension with an in-depth look at CSS 3-D transforms and the new opportunities they offer to web designers.

NativeScript is a framework for building cross-platform native mobile apps using XML, CSS, and JavaScript. In this series, we're trying out some of the cool things you can do with NativeScript.

Try a quick search on the difference between UI vs UX yields ketchup bottles and grass lanes.

Giulio Mainardi shows you how to build a Trello layout using CSS's new Grid Layout Module features and Flexbox, along with some Sass for efficiency.

Google is blocked in China, as a developer, this isn’t very good news especially if that app requires things like Maps API. Baidu is here to save the day

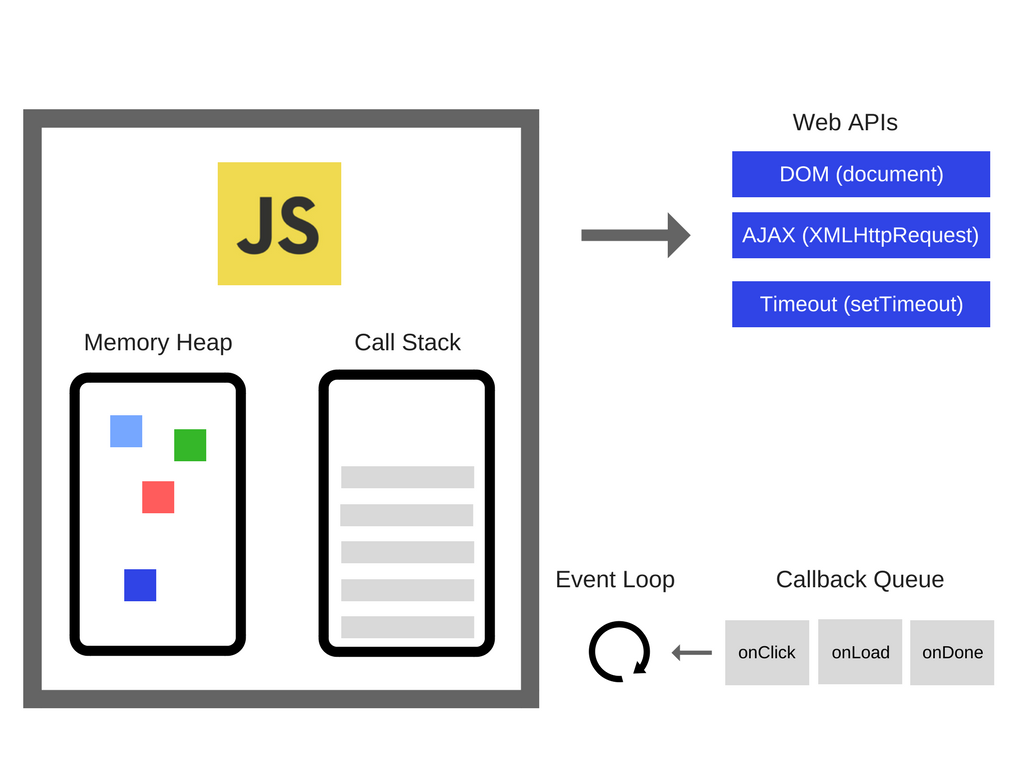
As JavaScript is getting more and more popular, this post is meant to be the first in a series aimed at digging deeper into JavaScript and how it actually works

jQuery Form Wizard is a jQuery plugin for creating form wizard or form flow without refreshing your page or webpage. We have listed 6 of them in this post.

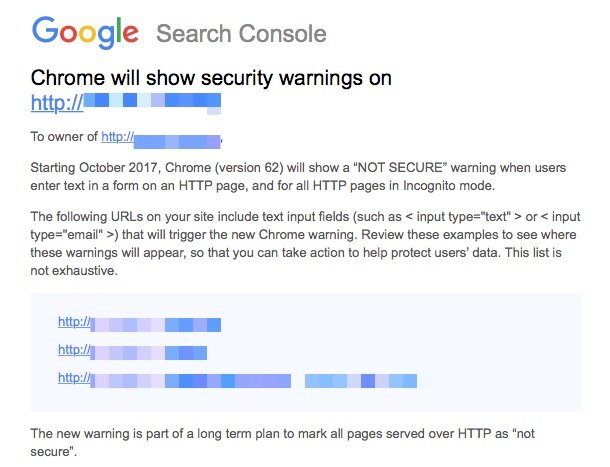
Google's Search Console team recently sent out an email to site owners with a warning that Google Chrome will take steps starting this October to identify and show warnings on non-secure sites that have form inputs.

In this Carthage tutorial, you'll learn all about what Carthage is, how to install it, and how to declare, install, and integrate your dependencies.

While the world's going bonkers for touch-controlled interfaces, this article will focus on the more traditional input method of the mouse. I'll suggest an approach of progressive enhancement for...

In this Sulu CMS bootcamp post, we go through the full process of setting up a brand new multi-language online magazine site like SitePoint (+ languages!).

Fonts have been a convenient place to store our vector icons – but is it the *right* place? Massimo asks if it's time to move to SVG.

Vue.js 2.4.0 has been released, with an abundance of new features, fixes and optimisations. In this article, I’ll give you a breakdown of four new features that I think are the most interesting.

A web developer compares Laravel an Node.js, two of the most popular backend frameworks, to see how Laravel stacks up with the increasingly popular Node.