
Building a production website with Hugo and GulpJS
Hugo is a free and open-source static site generator (SSG) with a beautifully simple setup process, a command line interface and several killer feature

Hugo is a free and open-source static site generator (SSG) with a beautifully simple setup process, a command line interface and several killer feature

Static sites are popular for many reasons. Avoiding overkill solutions and keeping a project simple without databases, too many dependencies, or specific server-side configurations (no PHP, no...

Jekyll is a simple and blog-aware static site generator built in Ruby. In laymen terms, it's just a tool to let you have all the cool features of a full-blown CMS without having to worry about managing a database. This means hosting is extremely easy and scalable

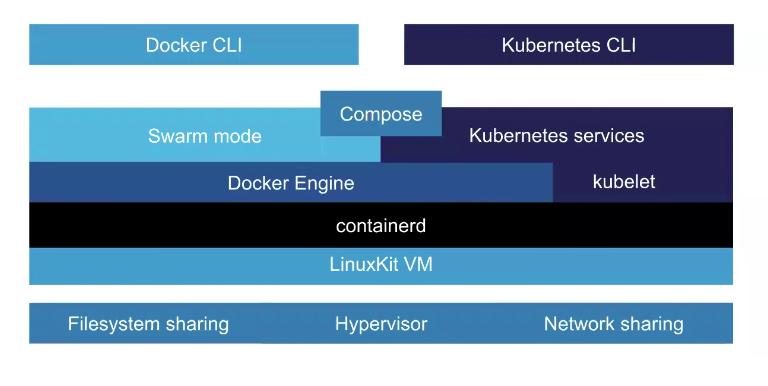
Docker is a full development platform for creating containerized apps, and Docker for Mac is the most efficient way to start and run Docker on your MacBook

San Francisco display vs text / compact vs normal. Learn the main differences in the new apple fonts.

Learn how to make your website faster for better experience using lazy-loaded images. This is achievable with the new Intersection Observer API

Meet AdonisJs! Expressive MVC Framework for Node.js

What are the best Node.js frameworks for building web APIs? We outline 13, such as Sails.js, Express.js, Hapi.js, actionHero.js, Total.js, and others.

When it comes to JavaScript frameworks, Vue.js is a trending UI framework.(just crossed 90k Github ⭐️ and more than 13k 🍴, very much…

JavaScript is single threaded language but multi threading (parallel programming) can be achieved in JavaScript using HTML5 Web Workers…

Let’s architect a React application from the ground up, exploring the domain and its services, store, application services and the view.

React Native is a modern framework that allows JavaScript to run on and interact with IOS and Android phones in the same way as native code does.

Developers are adopting Higher Order Components (HOC) Stateless Functional Components, and for good reason: they make it easier to achieve…

This article shows how Passport, Node.js, Express, and MongoDB can be used to implement local authentication.

If you ever worked with an AJAX call, you are probably familiar with the following error displayed in browser console: