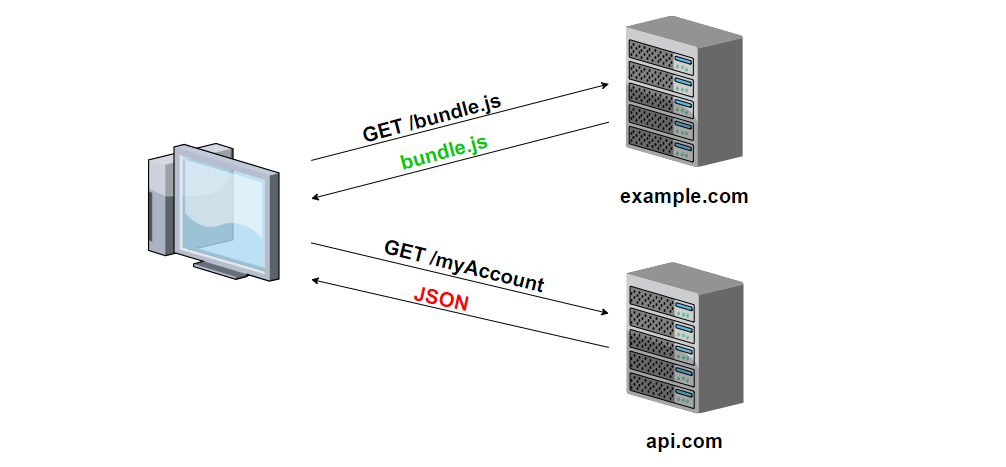
If you ever worked with an AJAX call, you are probably familiar with the following error displayed in browser console:
[…]
If you explicitly want to add cookies, custom headers and other features making the request not longer a “simple request”, and the server does not respond properly, the request will not be sent.
CORS uses a few HTTP headers — both in request and response — but the ones you must understand in order to be able to continue working are:
[…]
Similarly, this response should contain a list of headers that will be present in the actual response to the call and should be made available to the client. All other headers will be restricted.
[…]