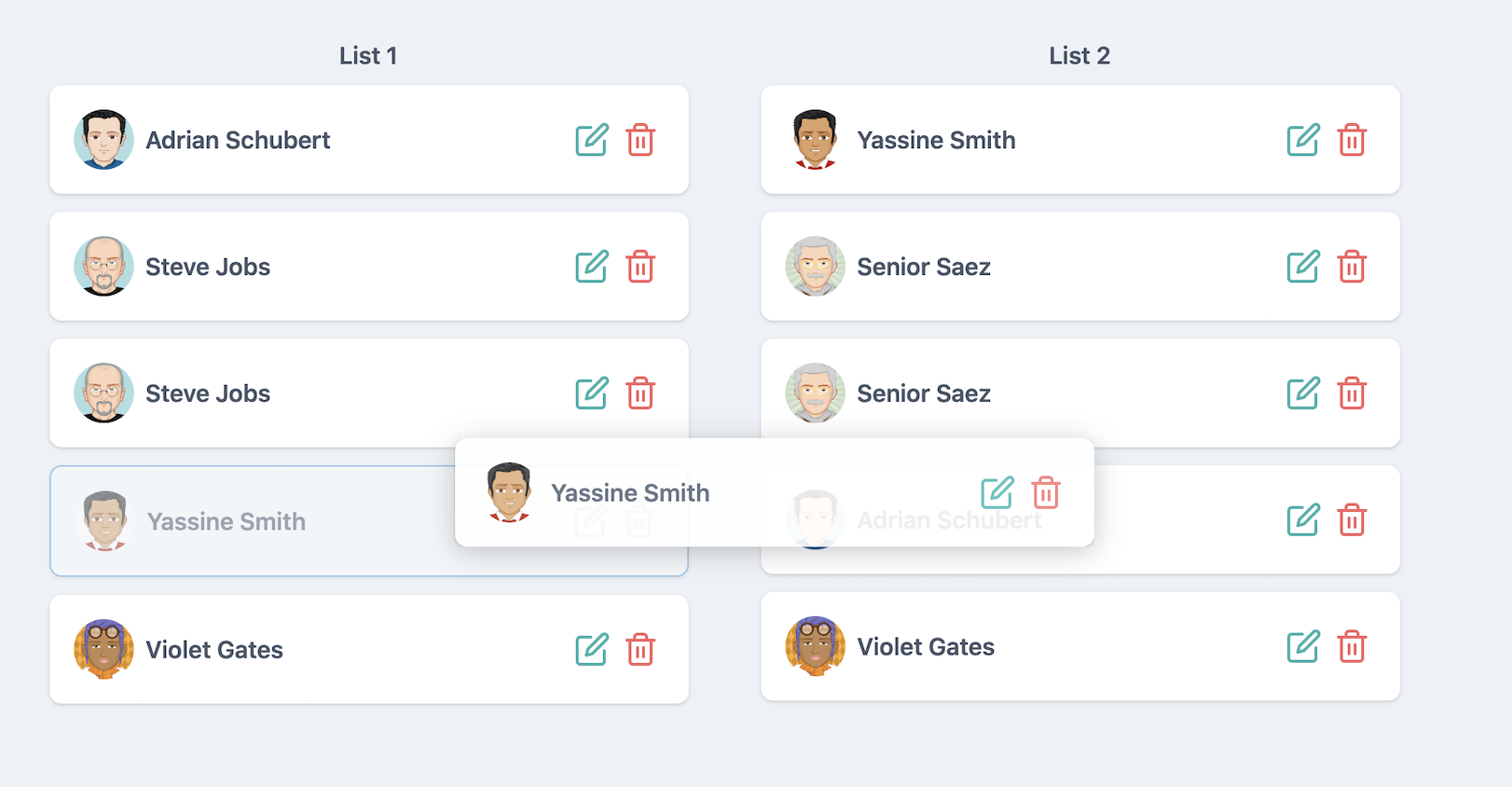
The frontend landscape changed quite a lot in the last years (hopefully for the better). Now there are tools and technologies that help us achieve great results pretty quickly and efficiently. Among those tools the combination of Vue.js and Tailwind stands out as it let's you build prototypes (and not only prototypes) super quickly and modify them very easily along the way. Moving fast and adapting to changes seems to be something people value quite a lot these days. In this article we're going to explore how we can build animated draggable interfaces with Vue.js and Tailwind. Below is one of the examples were going to build. If you just want to see the code, you can find it here. Let's get started.
[…]
- Create a new file inside src/assets/css/tailwind.css with the following content
[…]
and then the html part for the action buttons
[…]