
IndexedDB programming with Dexie.js
In the previous blogs posts about IndexedDB we have seen that the API is not the easiest to work with. Everything is asynchronous and uses callbacks u

In the previous blogs posts about IndexedDB we have seen that the API is not the easiest to work with. Everything is asynchronous and uses callbacks u

One of the key advantages of Vue.js is that it plays nicely with other code: it is easy to embed progressively into other applications, but it is also easy to wrap up non-Vue code into Vue. This article explores this second advantage, covering three distinct types of third-party JavaScript and ways to embed each of them in Vue.

Code splitting an app is a great way to improve its initial loading speed and can easily be achieved with Webpack. But where and when do you split your code? In this article I'll present three patterns for code splitting a Vue.js app: by page, by page fold and by condition.

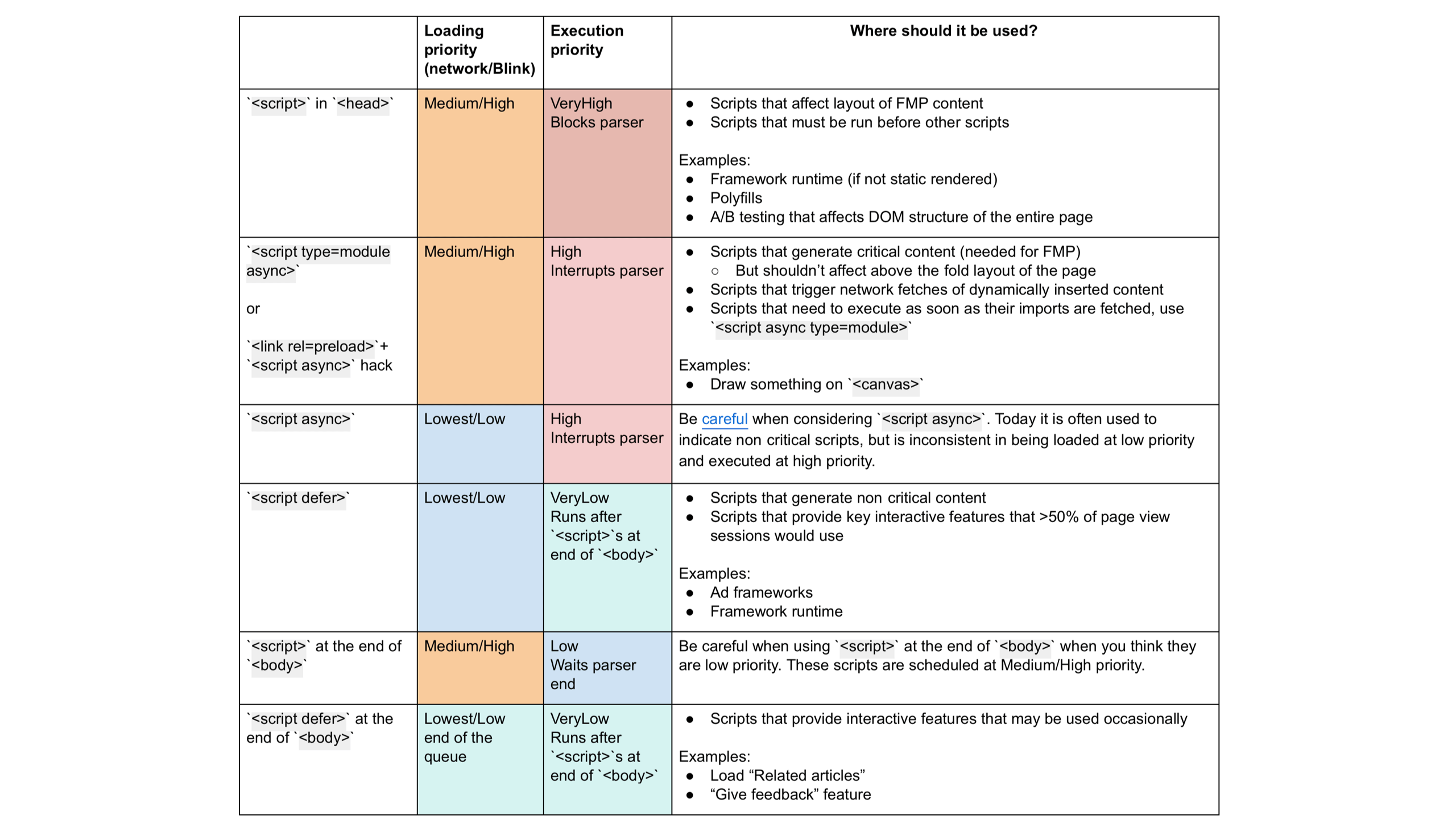
How browsers schedule and execute scripts can impact the performance of web pages. While techniques like <script defer>, <link rel=preload> (and ...

I have been on a Vue.js project that required the ability to create components programmatically. By programmatically, I mean you create and insert the components completely from JavaScript, without writing anything in the template. This article aims to illustrate how different aspects of using components in a template, such as instantiation, props passing, slots, mounting, translates to JavaScript code.

Thinking about getting on the JAMStack bandwagon? If your answer is yes, then static site generator Gatsby could be just what you're looking for.

In this article I introduce a technique I've been using lately that blends my favourite parts of server-side and client-sidee apps: using client-side rendering in a server-side app.

Remember the days you needed JS to have a nice looking scrolling on your page (gallery, slide show etc.)? Say bye bye to JS and say hi to…

A lib for generating CSS from JavaScript which allows you to use JavaScript to describe styles in a declarative way.

From this D3.js Tutorial you can learn how to create beautiful, interactive bar charts with JavaScript! Real life examples and code-snippets inside.

Nearly two years after the release of TypeScript 2.0 Microsoft has released TypeScript 3.0. Let's see the changes.

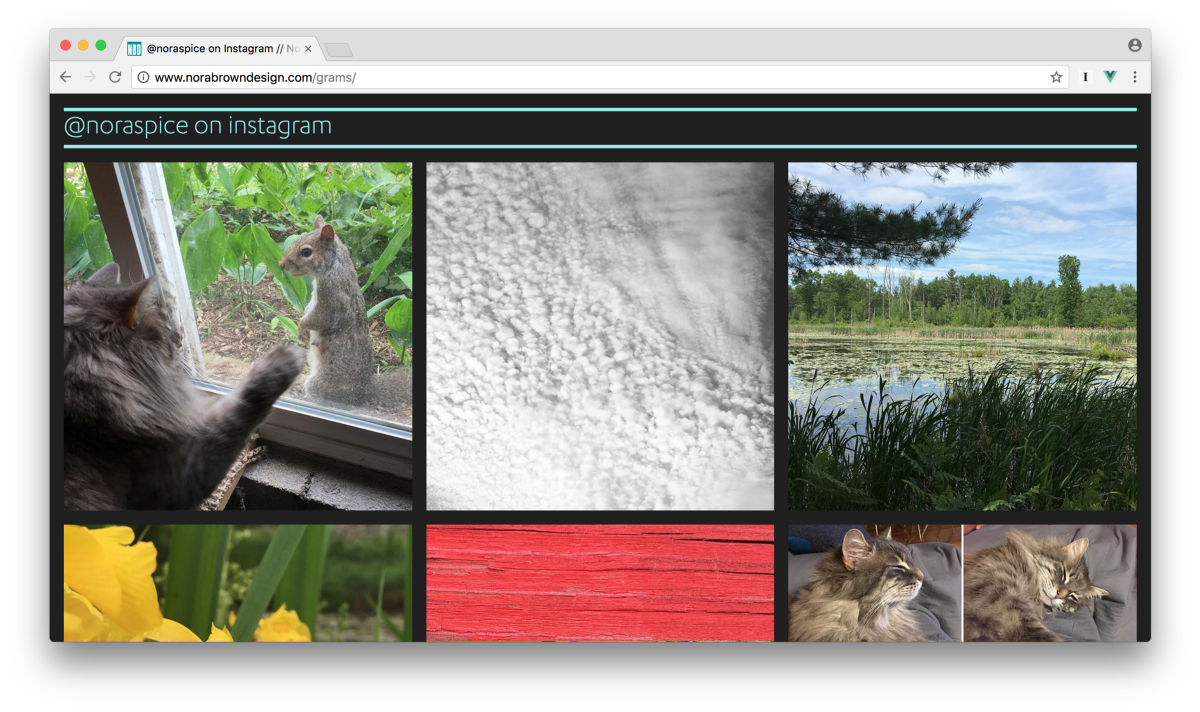
A client of mine recently requested a simple image gallery for her site — one which would display her Instagram feed. I thought: “no…

Hugo is a free and open-source static site generator (SSG) with a beautifully simple setup process, a command line interface and several killer feature

Learn how to make your website faster for better experience using lazy-loaded images. This is achievable with the new Intersection Observer API

Meet AdonisJs! Expressive MVC Framework for Node.js