
RxJS: Don’t Unsubscribe
Well… okay, just don’t unsubscribe quite so much.

Well… okay, just don’t unsubscribe quite so much.

A language and specification for turning JavaScript functions into typed HTTP APIs - FunctionScript/FunctionScript

Learn about the facade pattern in NgRx and why you may or may not want to use one. Learn how to create a facade.

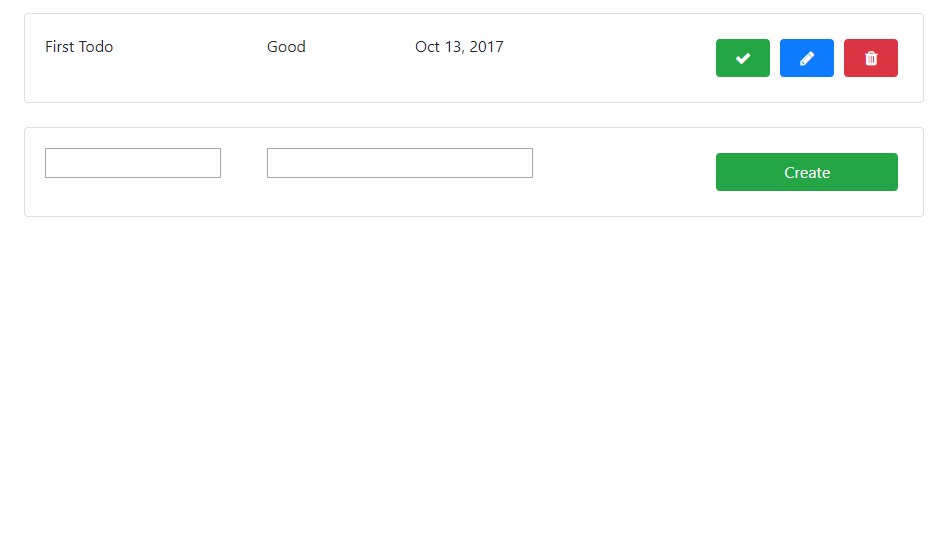
I am writing this story to explain how to use ngrx store in angular app in simplest way using sample To Do App with step by step approach.

The objective of this article is to provide a clean and clear introduction to ngrx. In order to accomplish this, I am going to explain the…

I’ve been developing Angular 4 applications for some time now.

Learn how the router matches urls to paths, and generates router states.

Victor Savkin is a co-founder of nrwl.io, providing Angular consulting to enterprise teams. He was previously on the Angular core team at…

If you're developing a medium to large sized Angular application, you're going to want to learn NgRX Store.

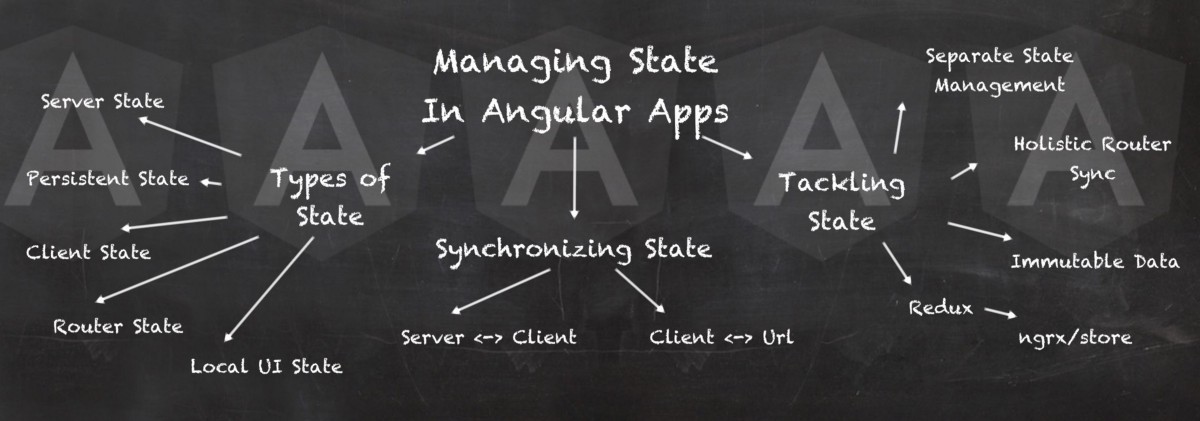
In this blogpost I want to give you an explanation of the state tree of ngrx if you are working with a state and how to separate it into different modules. In this blog One state for your entire application with forRoot(…) Separating state into modules with forFeature(…) Conclusion If you are building smaller or large angular applications you will sooner or later face the problem to manage the state of your application.

This lesson in concurrent programming will explore static blocks, synchronization, and how to avoid deadlocks within your Java programs.

In the previous blogs posts about IndexedDB we have seen that the API is not the easiest to work with. Everything is asynchronous and uses callbacks u

This article takes an in-depth look at Spring Boot 2 RESTful API documentation with Swagger 2 tutorial.

When inspecting most other grids in DevTools, you’ll notice that column widths are dependent on their parent element. This article will help you understand how to overcome these limitations using CSS variables and how you can start building with container units.

A crash course for designing digital stuff using a grid system