Use the Download Materials button at the top or bottom of this tutorial to download the starter project. Open the PublicArt project in the PublicArt-Starter folder. You’ll build a master-detail app using the Artwork.swift and MapView.swift files already included in this project.
[…]
SwiftUI doesn’t replace UIKit — like Swift and Objective-C, you can use both in the same app. At the end of this tutorial, you’ll see how easy it is to use a UIKit view in a SwiftUI app.
[…]
So first, create your DetailView. For now, just declare it in ContentView.swift, below the ContentView struct:
[…]
The starter project contains the Artwork.swift file. Artwork is a struct with eight properties, all constants except for the last, which the user can set:
[…]
In Artwork.swift, add this property at the top of the Artwork property list:
[…]
Then, in ContentView.swift, change the id argument in List to \.id:
[…]
But there’s an even better way: Go back to Artwork.swift, and add this extension, outside the Artwork struct:
[…]
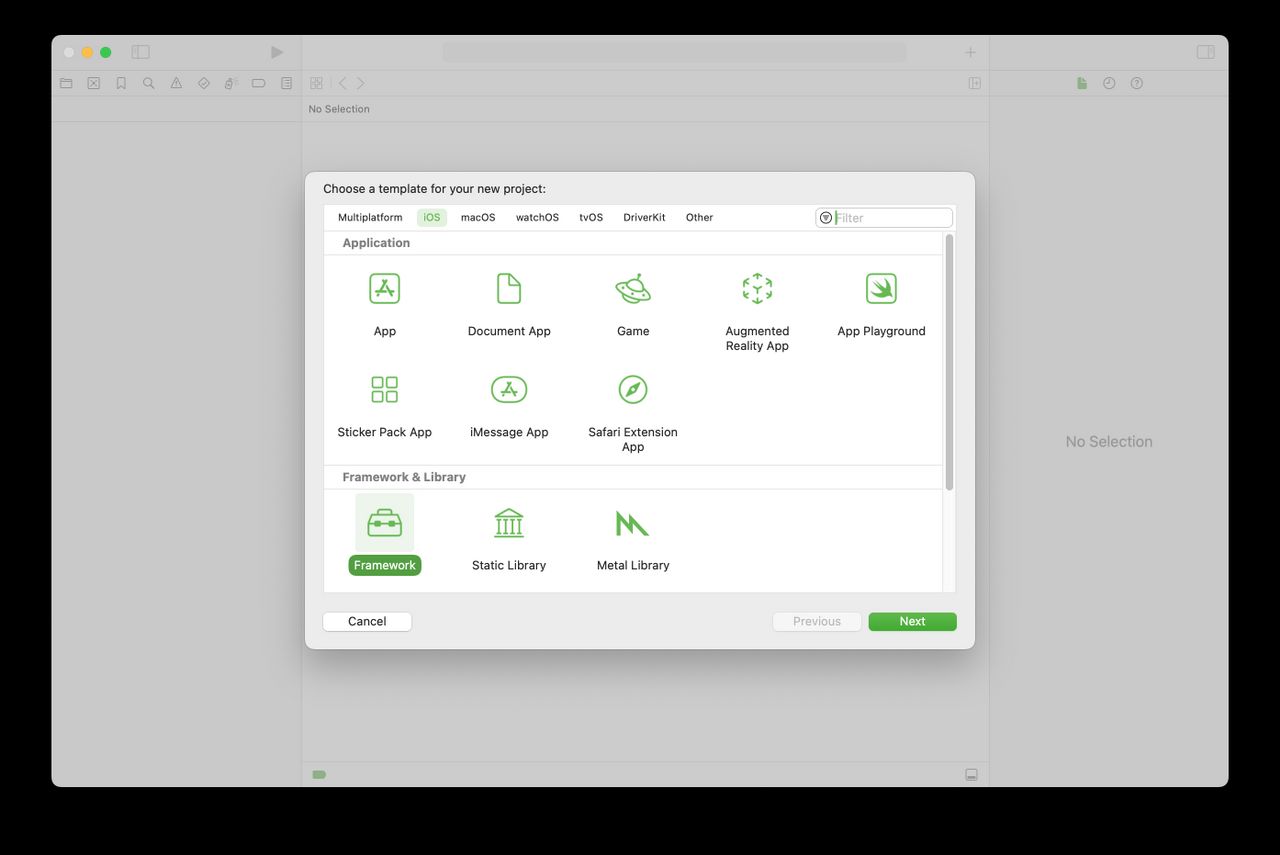
First, create a new SwiftUI View file: Command-N ▸ iOS ▸ User Interface ▸ SwiftUI View. Name it DetailView.swift.
Replace DetailView in the new file with the DetailView from ContentView.swift. Be sure to delete it from ContentView.swift.
[…]
Go back to ContentView.swift and start Live Preview, then tap a row to see the complete detail view:
So far, I’ve been showing you previews of the iPhone 8 scheme. But of course, you can view this on an iPad (or even on your Mac, as a Mac Catalyst app).
[…]
SwiftUI has two guiding principles for managing how data flows through your app:
[…]
SwiftUI provides several tools to help you manage the flow of data in your app.
[…]
Start by creating a new SwiftUI View file to create your alternative master view. Name it ArtTabView.swift.
[…]
Open MapView.swift: It’s A view that hosts an MKMapView. All the code in makeUIView and updateUIView is standard MapKit stuff. The SwiftUI magic is in the UIViewRepresentable protocol and its required methods — you guessed it: makeUIView and updateUIView. This shows how easy it is to display a UIKit view in a SwiftUI project. It works for any of your custom UIKit views, too.
[…]
You’re going to show the map as a modal sheet. The way this works in SwiftUI is with a Bool value, which is a parameter of the modal sheet. SwiftUI displays the modal sheet only when this value is true.
[…]
First, create a new SwiftUI View file, and name it LocationMap.swift.
[…]
Now, back to DetailView.swift: Replace MapView(coordinate: self.artwork.coordinate) with this line:
[…]
In Artwork.swift, comment out init() and add this method:
[…]
Apple's WWDC sessions and SwiftUI tutorials are the source of everything, but the API has changed a lot since Xcode 11 beta 1. So you'll find the most up-to-date code in our book SwiftUI by Tutorials.
[…]