Start thinking in auto layout constraints!
Update note: This tutorial has been updated to iOS 11, Xcode 9, and Swift 4 by Ryan Ackermann. The original tutorial was written by Matthijs Hollemans.
[…]
Auto Layout is a system of constraints, or UI based rules, that govern the size and position of elements on the screen. While that may sound simple on the surface, as you’ll see in the tutorial Auto Layout can get quite complex very quickly! Before you dive in, it will be helpful to orient yourself with all the tools in Xcode and Interface Builder.
Before you start creating a simple user interface, you should take a tour of Xcode and Interface Builder. Interface Builder is a graphical tool inside Xcode that allows developers like you to create user interfaces using Auto Layout. Here’s some of the common terminology you will come across when using Interface Builder.
[…]
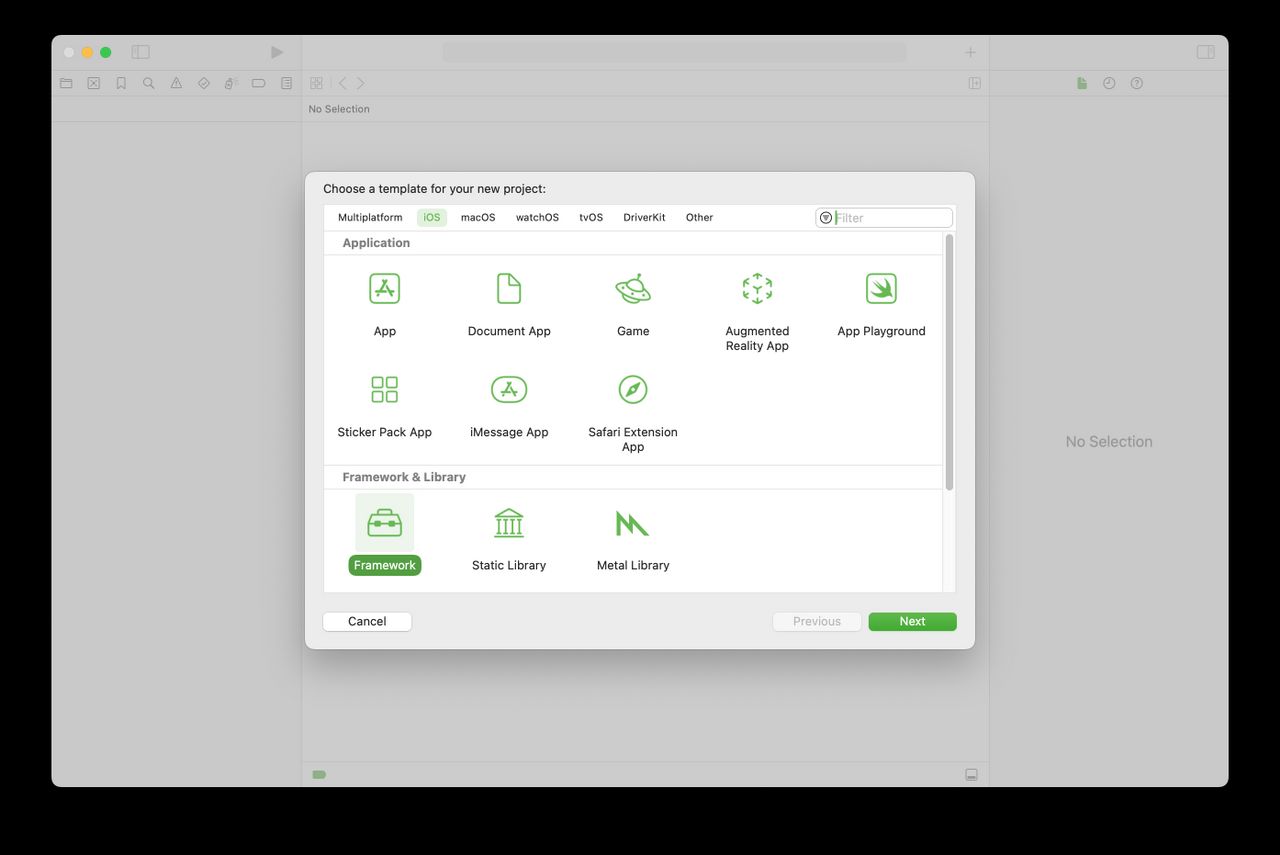
Open up Xcode, and select Create a new Xcode project. Select the Single View App template and enter “Buttons” for the Product Name. Leave other options to their defaults.
[…]
However sometimes the issue might be more tricky to resolve. Selecting the right-most Resolve Auto Layout Issues button presents a menu of options that can help by updating your existing constraints, add missing constraints, resetting your constraints to constraints suggested by Xcode, or clearing the constraints so that you can start over.
[…]
You should now have an idea of what constraints are and how you can build up your layouts by forging relationships between the different views. In the following sections, you will see how to use Auto Layout and constraints to create layouts that meet real-world scenarios.
[…]
Instead it stops at the status bar. But since iOS 7 the status bar is always drawn on top of the view controller — it is no longer a separate bar — so what gives? When you created the constraint it didn’t actually attach to the top of the screen but the top of an invisible rectangle called the Safe Area.
[…]
Now flip over to landscape. Whoops! Not only does it not look like you wanted – the view has changed size again – but the Xcode debug pane has dumped a nasty error message that looks like this at the top:
[…]
Notice that the constraints inside the green view turned red. This happened the moment you set the image on the image view. How come your layout is suddenly invalid? Fortunately you can take the guesswork out of it and let Xcode tell you exactly what’s wrong.
[…]