Pagination is a complex topic if you start thinking and discussing about it. Topics where you might not think about: what if the user changes the url and go to a page less then 1 or the user enter a page bigger than the maximum page, what if there are a big amount of pages should I show every page number, if I come back from another page you don’t want to reload the data, the user needs to see what he saw previously, …
[…]
Our default path is redirected to the first page.
[…]
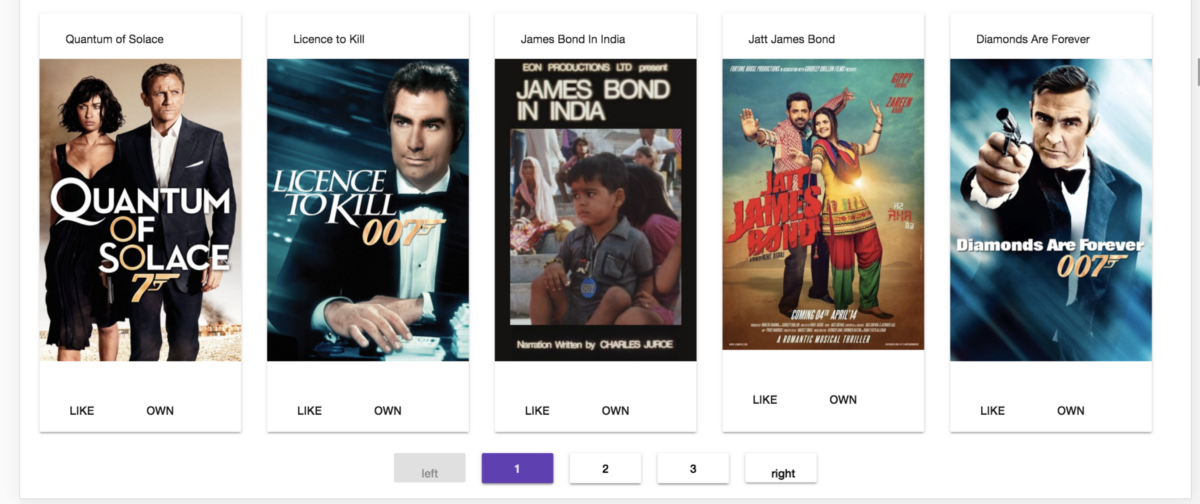
We can do a simple test with our pagination component.
[…]
For our pagination logic each container has is own page state and a data state. This mean that these logic need to be implemented for each container.
[…]