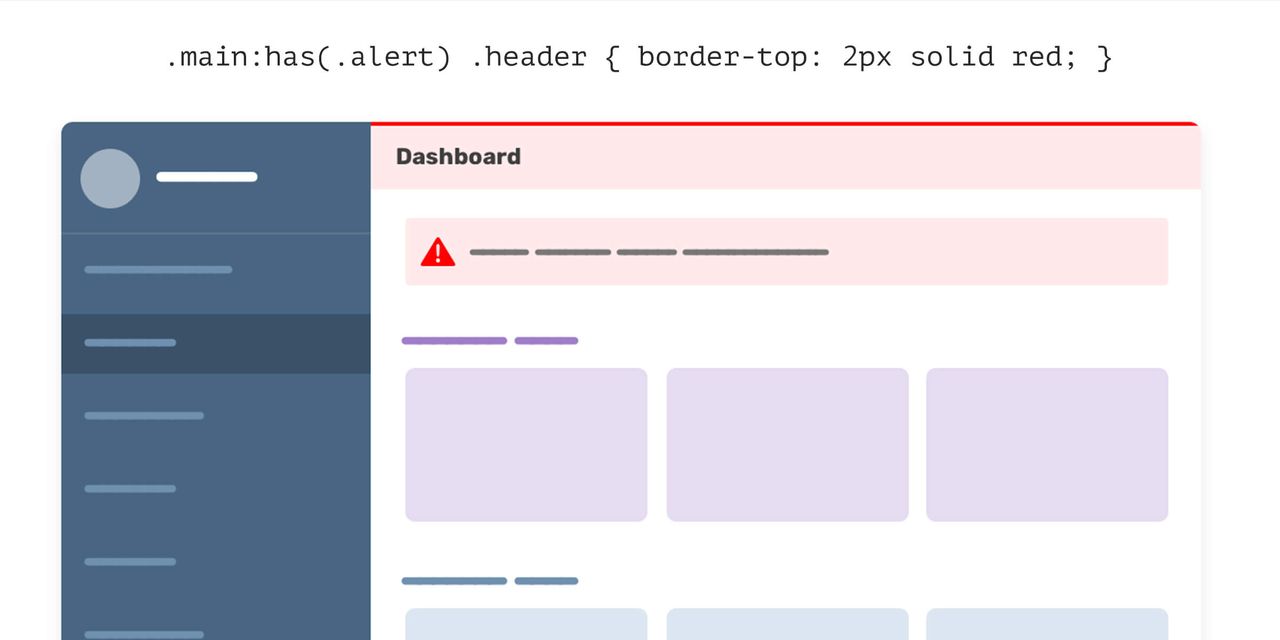
Have you ever thought about a CSS selector where you check if a specific element exists within a parent? For example, if a card component has a thumbnail, we need to add display: flex to it. This hasn’t been possible in CSS but now we will have a new selector, the CSS :has which will help us to select the parent of a specific element and many other things.
[…]
In plain words, the CSS above is equivalent to the following
[…]
Isn’t that just amazing? We’re getting some kind of logic in CSS. What a time to write CSS!
[…]
Without CSS :has, we need to have two CSS classes to handle what :has did.
[…]
Here is what we should do without CSS :has.
[…]
Without CSS :has, we will probably have a class to the